电商平台,如何做好站内信功能(这样也行?)
这篇文章是基于最近网站做站内信功能的一点思考,在此和大家分享交流。
站内信属于系统内消息,电商平台的站内信大多数时候服务于网站会员。
站内信有两个交流方式:
用户与用户之间的交流,用户之间主动沟通消息;
平台管理员与用户之间的交流,用户被动接收消息。
目前所做的站内信功能是从管理员与用户之间的交流进行设计,将从以下几点简单说明如何设计站内信功能:
一、目的和意义
任何功能的设计都离不开用户需求,本次的诉求主要是随着网站运营内容的丰富和完善,需要推送的用户的信息类型逐渐增多,如果全部通过邮件进行推送,会过度打扰用户,引起用户反感,用户也有可能遗漏邮件中的内容,同时,也希望通过站内信去唤醒激活沉默用户,活跃老用户。
所以本次站内信需要实现由平台管理员给用户推送消息,用户可对消息进行查看。
二、要满足哪些需求
知道了做站内信的主要诉求,接下来需要将诉求进行细化,可以从用户和平台管理员方向进行分析。
2.1管理员
2.1.1 创建站内信
需支持配置消息发送的客户端(PC、APP、M移动端)、消息的主体内容(标题、图片、文案、链接等等)、定义发送的对象,最后设置触发的时间(如果为自动触发类型的消息,则不需要设置触发的时间)。
2.1.2 站内信管理
站内信在创建之后,管理员可对站内信进行查询筛选,还需要通过发送率、打开率和转化率等数据直观反映效果。
2.2 用户
2.2.1 查看站内信
战内信发送给用户之后,需要给用户提供一个方面查看的入口和界面,使用户在登录网站之后快速查收消息。
2.2.2 删除站内信
当站内信消息过多的时候,需要支持用户删除或者清空消息。
2.2.3 设置是否接收站内信
站内信的推送在一定程度上会打扰到用户,如果用户不想接收某些类型或者全部消息,用户可自行选择接收的内容。
三、功能设计
基于上述分析,对站内信功能进行构建设计,分为前端和后台。
前端主要是用户查看站内信,要方便用户操作,添加必要的提示,并对不同类型的消息进行分类;后端主要管理站内信的类型、创建和统计。
3.1 前端
面向对象为用户,主要需要考虑功能的易用性、简洁性和交互界面的友好。
3.1.1 消息接收提醒
站内信是一种用户需打开网站并登录才能查看的消息,因此消息提示需要简洁醒目,入口简单易找。
有未读新消息时在消息入口处用醒目图标或者未读消息数量进行提示。
在进行数量提示时需要控制提示的最大限度,由于电商网站不似社交平台,站内信消息提示不宜数量过多,在未读消息超过10条时显示9+即可,太多的未读消息容易对用户造成消息过载的压力。
3.1.2 消息接收列表
用户的站内信接收之后会聚合在一个列表,用户进入消息页面进行信息查看。需要将信息的类型及状态进行处理。
信息类型:向用户发送站内信会基于不同的目的,可能是系统提示消息,例如交易订单状态通知,物流提示通知,会员权益类变动通知等等;可能会是营销通知;也有可能是网站公告类消息,所以我们在列表中需要区分不同的类型,以便用户分类查看。
消息状态:已读状态和未读状态的消息要有所区分,目前比较常见的处理方式是未读状态亮色显示或者红色圆点提示,已读状态置灰或者无其他提示。
消息排序:PC端常见排序为倒序,即最新消息展示在最上面,可向下翻看历史消息记录,移动端常见为顺序排列,即最新消息展示在最下方,向上滑动页面也翻看历史消息记录。
3.1.3 消息设置
推送的站内信并不一定是用户希望看到的,可以视实际情况考虑加上选择性设置消息提醒功能或者消息删除功能。
3.2 后台
面向对象为内部运营人员,主要考虑功能设计的可靠性和操作流程的简便性。
3.2.1 消息类型
从内部来看,消息可分为人工站内信和系统站内信,人工站内信即人为设定触发条件给用户发送站内信,系统站内信即在满足一定的规则和条件下,系统自动即时给用户发送站内信。
不定时营销推送、功能调整公告通知适合使用人工触发的站内信;订单交易消息、物流消息、账户权益变动等需实时反馈的消息等适合使用系统自动推送的站内信。基于两种类型的站内信不同的触发方式,最好对两种站内信分别进行管理。
3.2.2 消息创建
人工站内信和系统站内信的创建会有所区别,有不同的创建方式,在这里分开进行说明。
系统站内信:系统站内信一般情况下无须区分客户端,只要达到触发条件就发送消息,创建的基础是区分类别(订单状态更改消息、物流消息、账户权益变动消息等等);明确各个细分类别站内信的触发的规则和逻辑;确定各细分类别站内信的格式及内容(系统站内信的内容往往是变动的,需根据每个用户的行为、状态和操作的状态进行匹配发送);最后将确定好的规则交由技术人员写入程序。
人工站内信:人工站内信会预先设置一些可选择和配置的条件,然后由内部运营人员自定义选择条件创建站内信,然后设置触发的时间。
目前人工站内信可做的选择和配置条件,举以下几个例子进行说明:
客户端类型:PC、M移动端、APP(Android &IOS);
用户统计学特征:性别、年龄等;
用户位置信息:国家、邮政编码、IP地址等;
用户等级:铜牌用户、银牌用户、金牌用户、钻石用户等;
用户状态:新用户、老用户、活跃用户、沉睡用户等;
用户的购买偏好:电子产品、彩妆、服装、户外用品等。
3.3 站内信管理
站内信功能的目的在于提升网站的运营能力,需要有数据支撑和反馈才能知道当前功能是否有效以及存在的问题,因此需要支持快速查询查看数据。
3.3.1 数据筛查
支持运营人员通过筛选条件,快速找到发送的站内行,并可对站内信内容进行查看;
3.3.2 数据列表
数据列表应展示当前站内信的发送情况、接收情况,包括送达率(接收数/发送数)、打开率(打开数/接收数)、转化率等数据指标。
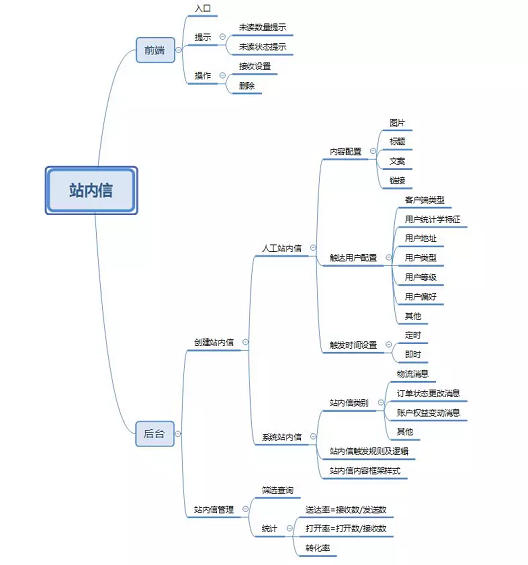
通过对功能设计的分析,可以总结为下图:
四、最后
站内信是一个网站运营辅助工具,在具体设计时不仅要考虑到用户操作体验,也需要考虑功能的拓展维护。站内信在运营时应本着克制的原理,不要对用户进行信息的狂轰乱炸,并且尽量给用户推送必要的和优质的内容。
上述内容只是简单介绍了如何设计一个简单的站内信功能,主要是基于公司现有业务和需求进行设计,不具备普适性,希望可以作为一个参考,如果不当之处,欢迎大家批评指正。
———— / END / ————
作者:咕叽咕叽
© 版权声明
文章版权均为网络转载,如有侵权,请联系删除。
相关文章

暂无评论...